本章节我们主要讲解“接口性能测试—JMeter测试HTTP POST”的内容,我们每天都有技术好文更新,想要自学的小伙伴福利来了。

一、应用案例:测试案例说明
1、接口说明:加入商品到购物车接口
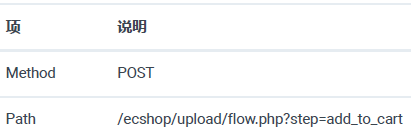
2、请求方式:HTTP POST请求
3、接口地址:/ecshop/upload/flow.php?step=add_to_cart
4、请求参数:
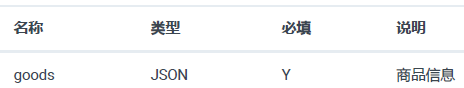
1) 输入参数:

JSON数据格式:

2) 请求示例:
POST /ecshop/upload/flow.php?step=add_to_cart HTTP/1.1
Host: 192.168.126.134
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:35.0)
Gecko/20100101 Firefox/35.0
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,*/*
;q=0.8
Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded;
charset=UTF-8
Referer: http://192.168.126.134/ecshop/upload/goods.php?
id=1
Content-Length: 69
Cookie: ECS[history]=1%2C17%2C9%2C5%2C8;
ECS[display]=grid; ECS[visit_times]=2;
ECS_ID=e1d0459a234edc14230c8e8c3f12251bb699bd86
Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
goods={"quick":1,"spec":
["237"],"goods_id":1,"number":"1","parent":0}
5、返回参数
1) 响应参数:

2) 响应示例:
HTTP/1.1 200 OK
Date: Wed, 19 Jun 2019 03:16:29 GMT
Server: Apache/2.2.21 (Unix) PHP/5.3.29
X-Powered-By: PHP/5.3.29
Cache-control: private
Content-Length: 273
Keep-Alive: timeout=5, max=88
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
{"error":0,"message":"","content":"
title=\"\u67e5\u770b\u8d2d\u7269\u8f66\">\u60a8\u7684\u8d
2d\u7269\u8f66\u4e2d\u6709 2
\u4ef6\u5546\u54c1\uff0c\u603b\u8ba1\u91d1\u989d
\uffe53503.60\u5143\u3002<\/a>","goods_id":"","one_step_b
uy":0,"confirm_type":"3"}
测试步骤
1、在“Test Plan”节点上右键,选择Add-->Threads(users)-->Thread Group;
2、在“Thread Group”节点上右键,选择Add-->Sampler-->HTTP Request;
3、在“HTTP Request”节点上右键,选择Add-->Listener-->View Results Tree;
4、选中“HTTP Request”对HTTP请求进行配置;
5、点击“Save”,保存测试计划;
6、点击“Start”,运行JMeter测试。
HTTP Request配置

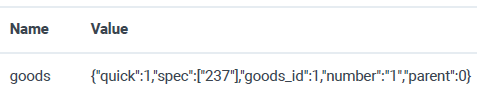
请求参数一般放在“Body data”选项卡中:
goods={"quick":1,"spec":
["237"],"goods_id":1,"number":"1","parent":0}
本例中请求参数为查询字符串,因此还可以放在“Parameters“选项卡中:

本章节关于“接口性能测试—JMeter测试HTTP POST”的内容就学习到这里,大家觉得文章有用的话记得每天来这里和小编一起学习涨薪技能哦。